人気のテキストエディター「Sublime Text 3」。WEBデザイナーに限らず、多くの人が使っていると思います。シンプルで使いやすい、動作も軽い、カスタマイズ(パッケージのインストール)も手軽で高機能、本当に言うことなしですのエディターなので、私もここ数年愛用しています。

設定やパッケージの情報はネット上でいくらでもあるのですが、やはり職種によって必要なものが全然違うと思うので、WEBデザイナー向けに最低限必須のものを簡潔にまとめたいと思います。
Sublime Text 3のインストール
WEBデザイナー志望の方など、これから使い始める方向けということで、まずはインストールです。公式HPから普通にインストールしてください。
Package Controlのインストール
SublimeText3は様々な「パッケージ」を追加インストールすることで自分好みで高機能なテキストエディターになります。「Package Control(パッケージコントロール)」は、このパッケージを手軽にインストールするためのツールのようなものです。
上部メニュー[Display]>[show Console]で、下部に入力欄が表示されるので、そちらに以下のテキストをコピペしEnterです。
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
上記テキストは、本家URLに記載されています。
https://packagecontrol.io/installation
WEBデザイナー必須のパッケージ
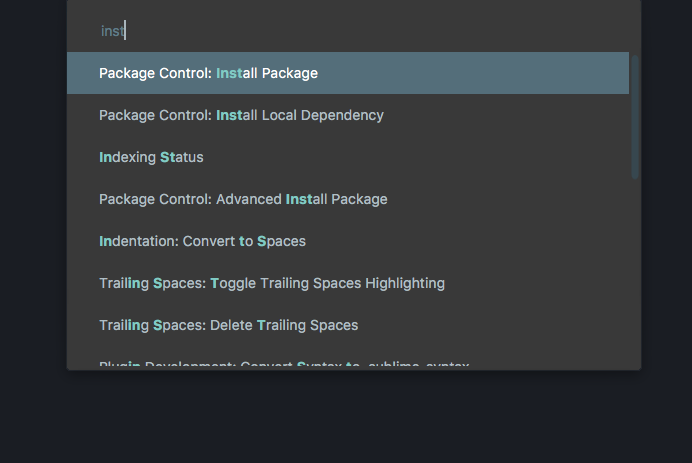
ここからが本題です。Package Controlのインストールが完了すると、以後、[Ctrl]+[Shift]+[P]で上部に入力ウィンドウが表示されるようになります。この欄に「Install Package」と入力(途中まで入力すると下に候補が表示されるので、選択してEnter)すると、パッケージ検索欄に切り替わるので、該当のパッケージを探してEnterするだけで、簡単にパッケージをインストールすることができます。尚、このウィンドウは[Esc]で消えます。

日本語化パッケージ「Japanize」
一瞬にしてメニュー表記が日本語になります。
日本語入力パッケージ「IMESupport」
デフォルトでは、HTML内に日本語入力をする時、入力カーソルが思いもよらぬ位置に表示されてしまい、とてつもなく不便です。「IMESupport」は絶対にインストール必須です。
不要なスペース対策「TrailingSpaces」
スペースを探知するパッケージです。
インストールしただけでは、全角スペースがハイライトしないので、[Preferences/基本設定]>[Package Settings]>[Trailing Spaces]>[Settings-User]で表示された画面に、以下のコードを入力して保存します。
{
"trailing_spaces_regexp": " |[ \t]+",
}
入力補助パッケージ「Emmet」
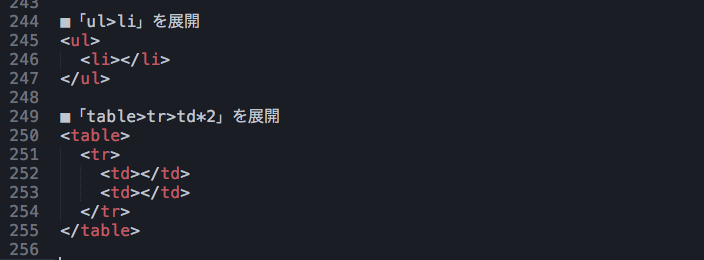
決まった省略記法でコードを書き、[tab]、または、[Ctrl]+[E]で自動で展開してくれます。HTMLタグなら、「ul>li」や「table>tr>td*2」など、様々な書き方がありますが、基本的には以下のような感じです。
- タグの入れ子は「>」
- idは「#」、classは「.」
- 同じタグを複数繰り返すのは「*n」

CSSの方が使う頻度が高そうです。CSSなら「tac」で「text-align: center;」、「mb20」で「margin: 20px;」のようになります。
連番入力パッケージ「InputSequence」
WEBデザイナーであれば連番の自動入力機能は絶対によく使うはずです。
こちらのパッケージは、Package Controlで「InputSequence」を探す前に、レポジトリというものを追加しないとインストールできません。
[Ctrl]+[Shift]+[P]でPackage Controlを開き、「Add Repository」と入力(途中までの入力で候補が出ます)し、下部に追加するレポジトリの入力欄が出てくるので、以下をコピペします。
https://github.com/kazu1107/InputSequence.git
レポジトリが追加されたら、通常どおり、[Ctrl]+[Shift]+[P]でPackage Controlを開き、「InputSequence」をインストールします。
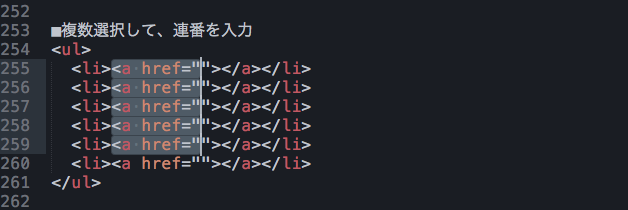
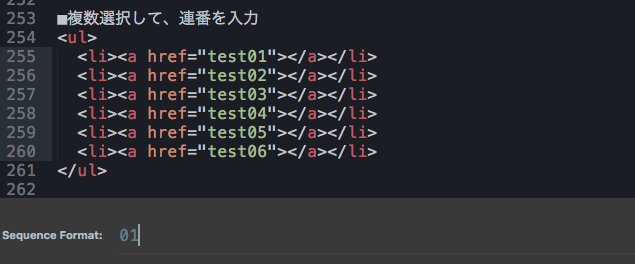
複数カーソルの状態で、[Ctrl]+[Shift]+[0]で、下部に連番の入力形式の指定欄が表示されます。
※例えば、「<a href=”」の部分を1箇所選択した状態で、[Ctrl]+[D]でどんどん選択していくと、複数選択できますので、そのまま[→]で全てのカーソルを入力位置へ移動させ、そこで[Ctrl]+[Shift]+[0]です。そのままだと普通の連番「1,2,3…」ですが、「01」と入力すると、「01,02,03…」の形の連番にもなります。


注意!「InputSequence」が動かない場合
上記ショートカットを押しても何も起こらない場合は、ショートカットキーの衝突を起こしている可能性が高いので、InputSequenceのショートカットキー設定を変更します。
上部メニュー[Preferences/基本設定]>[Key Bindings-User]から、Default.sublime-keymapに以下を追記します。
{
"keys": ["ctrl+shift+1"], "command": "input_sequence"
}
※[“ctrl+shift+1”]の部分はお好みで変更してください。
文字サイズやタブサイズの設定
上部メニュー[Preferences/基本設定]>[Settings]から、Preferences.sublime-settings-Userに追記することで、各種設定を上書きできます。これは、都度自分好みに変更していけば良いと思います。
{
"font_size": 16,
"tab_size": 2,
"open_files_in_new_window": false,
"translate_tabs_to_spaces": true
}
カラースキームの変更
上部メニュー[Preferences/基本設定]>[Color Scheme]から、カラースキームを変更できます。
デフォルトでは「Monokai」というカラースキームが選択されていますが、このまま上下キーを押すとカラースキームを確認しながら切り替えることができますので、気に入ったものを選んでEnterします。
尚、パッケージ同様、カラースキームもPackage Controlから簡単に追加インストールすることができます。
本当によく使うショートカット
最後に、WEBコーディングでよく使うショートカットをまとめておきます。これを覚えるだけでも、だいぶ作業が早くなると思います。
| 行をインデント(→) | Ctrl + ] |
| 行を逆インデント(←) | Ctrl + [ |
| 行を上下に移動 | Ctrl + Shift + ↑/↓ |
| 行を複製 | Ctrl + Shift + D |
| 行を削除 | Ctrl + Shift + K |
| 選択範囲と同じ文字を選択(複数カーソルで一括編集) | Ctrl + D |
| コメントアウト | Ctrl + / |